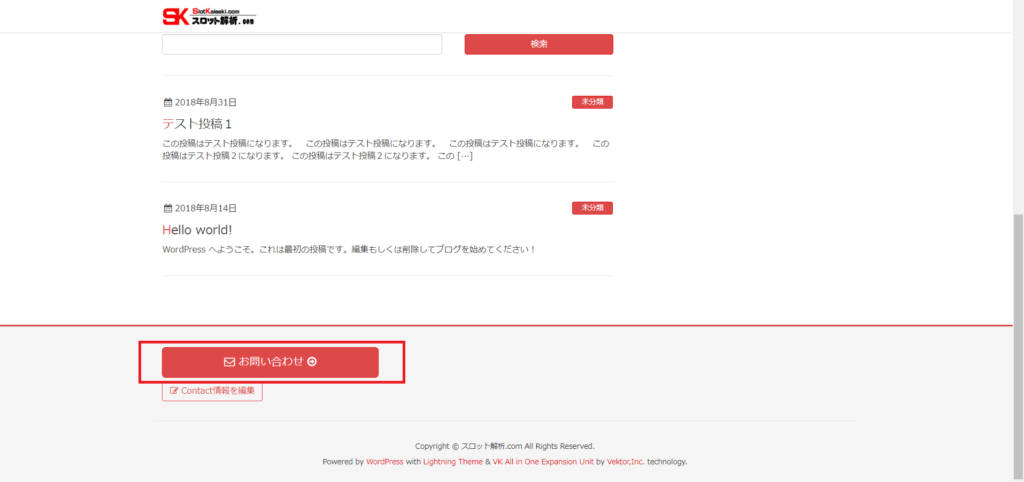
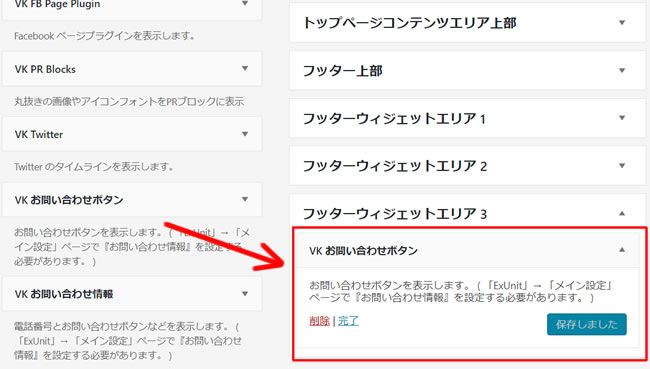
デザイン性に優れた Webサイトのパーツをアーカイブ したWebデザインの見本集です。 「優れた写真やグラフィックを駆使して、渾身の思いでメインビジュアルを作成したけど、そのイメージに合うグロナビやサイドメニューが思いつかない! お問い合わせボタンに表示するテキスト名はお問い合わせでいいでしょう。 最後に変更を保存すると完成です。 あとは右側メニューから外観→ウィジェットで 『vkお問い合わせボタン』というのがあるのでそれを好きな場所に配置して完了です。 そこで工夫をしたのが「お問い合せボタン」です。 これまではただ単に「お問い合わせ」とだけ記載されていましたが、リニューアルに際し 「集客のご相談大歓迎です!お問い合わせ・ご相談」 という文字を詰め込みました。一見長い訴求に見えますが、既に説明した通り最も集中する瞬間ですので、お客様もしっかりと閲覧してくれるのではないかと考えたのです。

お問い合わせボタン ただ素晴らしい花
お問い合わせ ボタン フリー
お問い合わせ ボタン フリー-Button Marche(ボタンマルシェ)無料でボタン素材をダウンロードし放題で、さらに商用利用OK! 全て 白色 赤色 桃色 紫色 青色 緑色 黄色 橙色 茶色 黒色 灰色 カラフル 明るい 高級感 穏やか シンプル かわいい クール ゴージャス 和風 登録ボタン数 1 個もくじ 1 はじめにお問い合わせフォーム「Contact Form 7」とは 2 ステップ1Contact Form 7をインストール・有効化する 3 ステップ2お問い合わせフォームを作成する 4 ステップ3お問い合わせフォームのメール設定を行う 41 管理者への通知




初心者ブロガー サイドバーにお問い合わせボタンを作ろう 理系学生の茶の間のちゃ
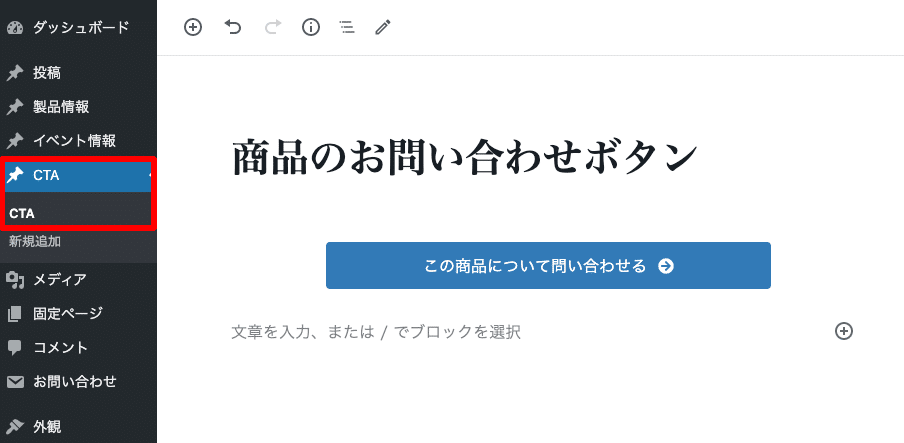
ジモティーへのお問い合わせ 下記が回答候補となります。 +を押して内容をご確認ください。 提出した身分証は相手に表示されるのですか? ご提出いただきました身分証に関しては、認証のみに使用させていただき、サイト上に表示されることは 『お問い合わせボタン』と『電話番号』はカスタマイザーで設定します。 PCなどの場合 管理画面の『外観』→『カスタマイズ』からカスタマイザーを起動して、左のメニューに『ExUnit 設定』というセクションが表示されるので、そこから『お問い合わせ情報』を設定します。 送信ボタンの役割 お問い合わせやアンケートフォームには、入力エリアや選択ボタンなどがあります。 送信ボタンには、ユーザーによって入力または選択された値を送信する役割があります。 メールを書いて送信ボタンをクリックするのと同様に、HTMLのフォームでは入力後に「送信ボタン」をクリックすることで情報を送信することが可能です。 例:TECHACADEMYの
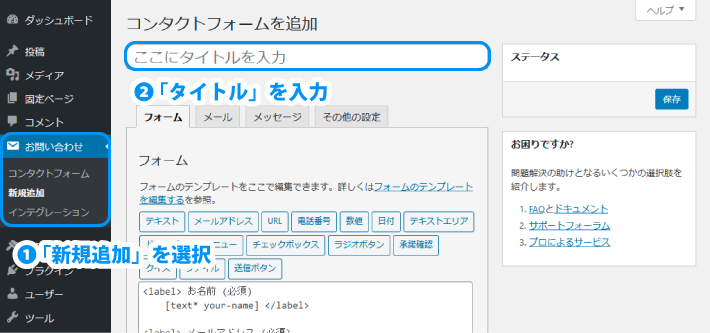
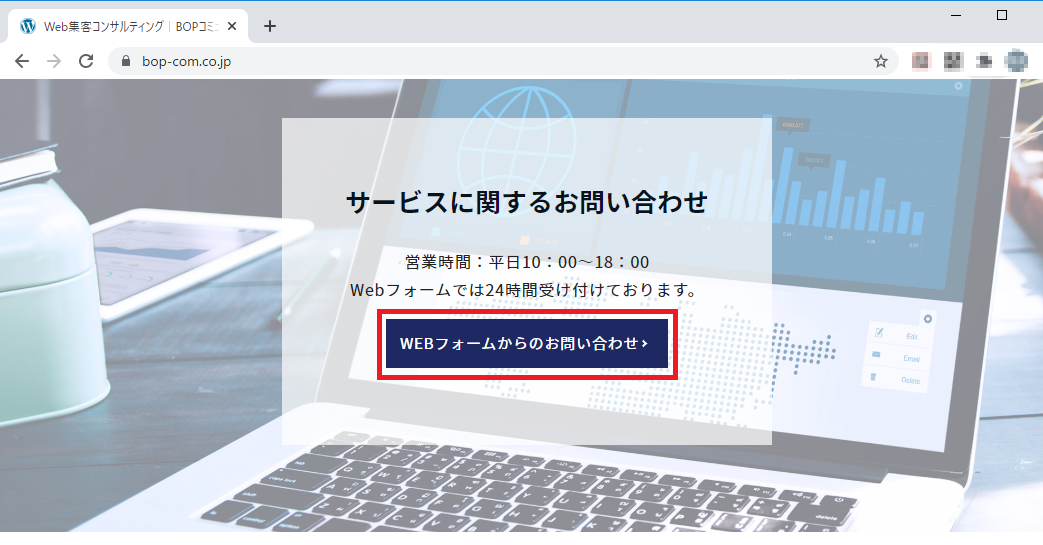
ビジネスサイトでは不可欠な「お問い合わせフォーム」。WordPressのお問い合わせフォームを設置するプラグインといえば「Contact Form 7」が有名ですね。シンプルで簡単に設置できるので、利用されている方も多いと思います。今回は「Contact Form 7」をもっと便利に使いこなすために、意外 お問い合わせフォームの設定は、以下の順で行います。 お問い合わせフォームの管理画面を開く まずは、お問い合わせフォームの管理画面を開きましょう。 WordPressの画面左にある「お問い合わせ」ボタンを押して、「コンタクトフォーム1」を選択します。Webサイトのお問い合わせボタンは何色にすべき? webサイトに設置するCall to action(たとえば「お問い合わせ」「ダウンロード」)のバナーボタンは何色が最適か。 色によって大きく差がでるのか。 もし、差が出るのであれば、ぜひ改善したいところではないだろうか。 赤系がいいとも緑系がいいとも言われているが、実際のところはどうなのだろうか。 今回は
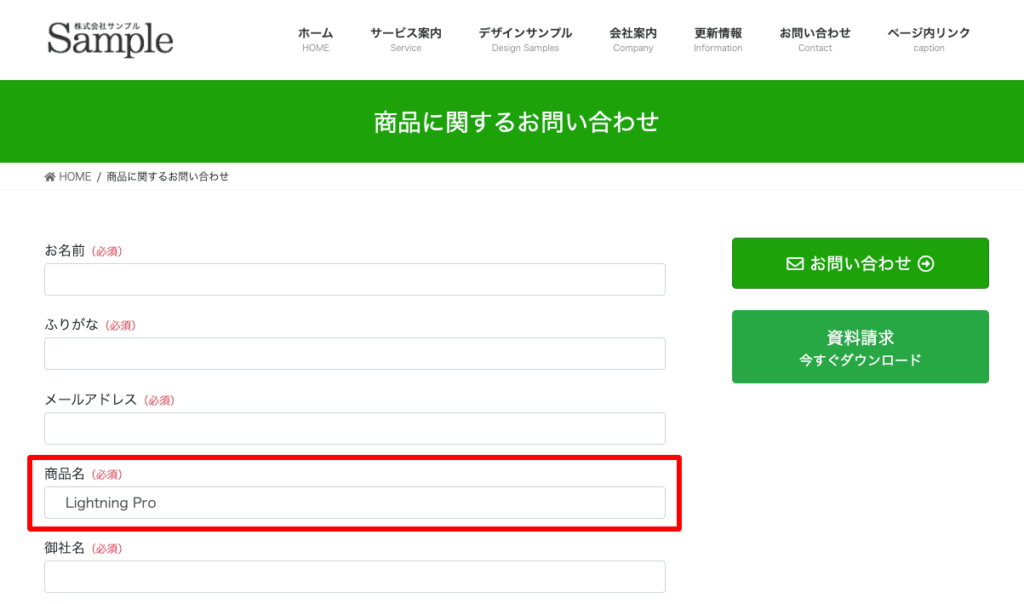
このボタンのことを、WEBマーケティング業界では CTA と呼びます。 CTAとは、Call To Actionの略です。 ブログに来てくれたお客様に、起こしてほしいアクションを呼びかける ボタンのこと。 ボタンの色やキャッチコピーで反応率がぐんっと変わるのですよ~。 type属性 まずは、type属性を見ていきましょう。 type属性には、 submit reset button の3つの属性を指定できます。 まず、一番上のsubmitですが、これはフォームタグや、ボタンの値を送信する時に使われます。 フォームタグとは、何らかの情報を入力するためのタグで主にサイトなどでお問い合わせフォームなどに使われていますね。 URLにパラメータをつける 商品ページから問い合わせページに移動する時に、ボタンのリンク先は問い合わせページのURLだけでなくパラメーターのついたURLで移動します。 お問い合わせページのURLが https//vektorinccojp/contactitem/ だった場合、 https//vektorinccojp/contactitem/?productName=LightningPro というようなURLになるようにします。




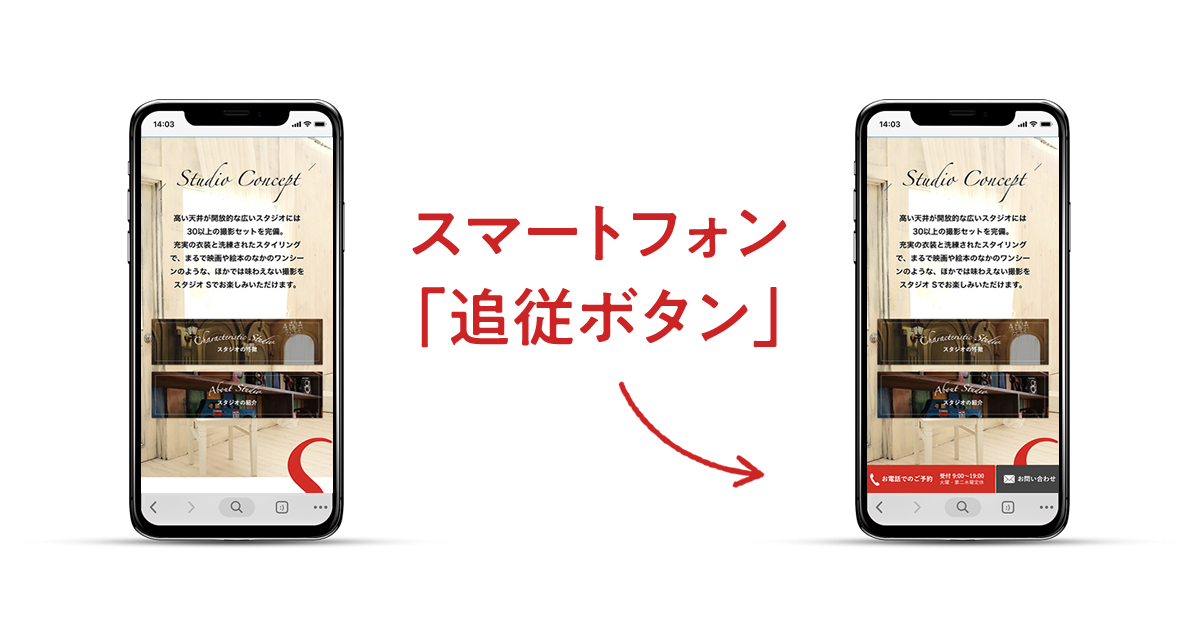
事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成




Cv率が格段にアップする Ctaボタンのデザインで押さえておきたい8つのポイント Imnsblg
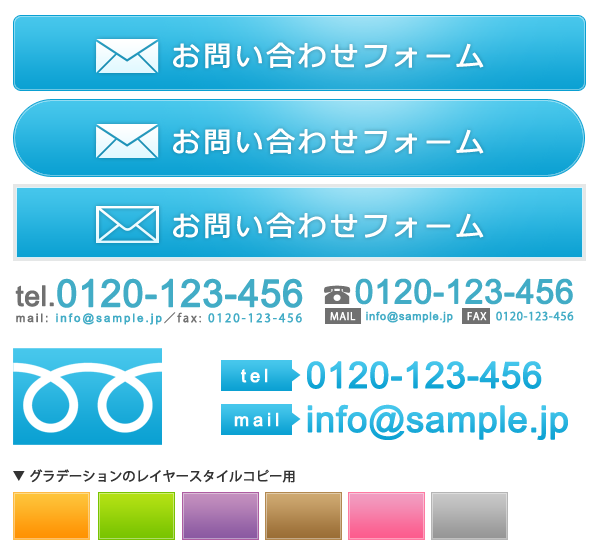
toastrライブラリを使って「お問い合わせ」というボタンを表示する この 「お問い合わせ」 ボタンを表示するには、以前 ryus_blogcard url="https//usortblogcom/toasttoastr/" ryus_blogcard url="https//usortblogcom/toasttoastrwordpress/" の2つのブログ記事で書いた トースト という表示方法をアレンジして実現しました。 この方法は toastr というライブラリをInstagramのビジネスプロフィールとは、Instagramが導入した機能拡張のためのビジネスツールです。 Instagramのアカウントページから、 「電話をする」 や 「メール」「道順」「予約する」 などユーザーが企業側へ直接連絡を取れるアクションボタンを設置することが可能です。 通常のプロフィールではURLを一つしか掲載できないため、アカウント側、ユーザー側の双方 商用サイトでは必要になることが多いお問い合わせ関連の素材。 シンプルでどんなサイトにも合いやすいものを作りました。 お問い合わせの部分にこだわるのも大切なことです。 今回はPSDにグラデーションパターンを付け足しましたので、是非ご活用ください。 使用しているフォントはWindows標準のメイリオとArialです。 日本語フォントならモリサワの新ゴが一番




お問い合わせフォームイラスト 無料イラストなら イラストac




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig
「ボタンを選択」の「購入する」をクリック 選択肢の中から「お問い合わせ」を選択 ボタンの表示名としての選択肢としては 以下の7つが用意されています。 ・予約する ・お問い合わせ ・アプリを利用 ・ゲームをプレイ ・購入する ・Facebookに登録 ・動画をみる HTMLにはbuttonタグというボタン用のタグがありますが、ほかのタグでもCSSで装飾すればボタンとして使えます。 ビジュアルエディターでHTMLを入力する場合、「カスタムHTML」ブロックを利用が便利です。 記述の仕方は人それぞれではあるのですが、例としては以下のようなコードになります。 お問い合わせ再生ボタンが反応しない・再生が始まらない・停止ボタンが反応しない・「画面を スマートフォンでラジコを聴くには? パソコンでラジコを聴くには? 推奨環境について;




Canvaでオリジナルボタンを作成しよう お片づけちょっとずつ




お問い合わせボタン ただ素晴らしい花
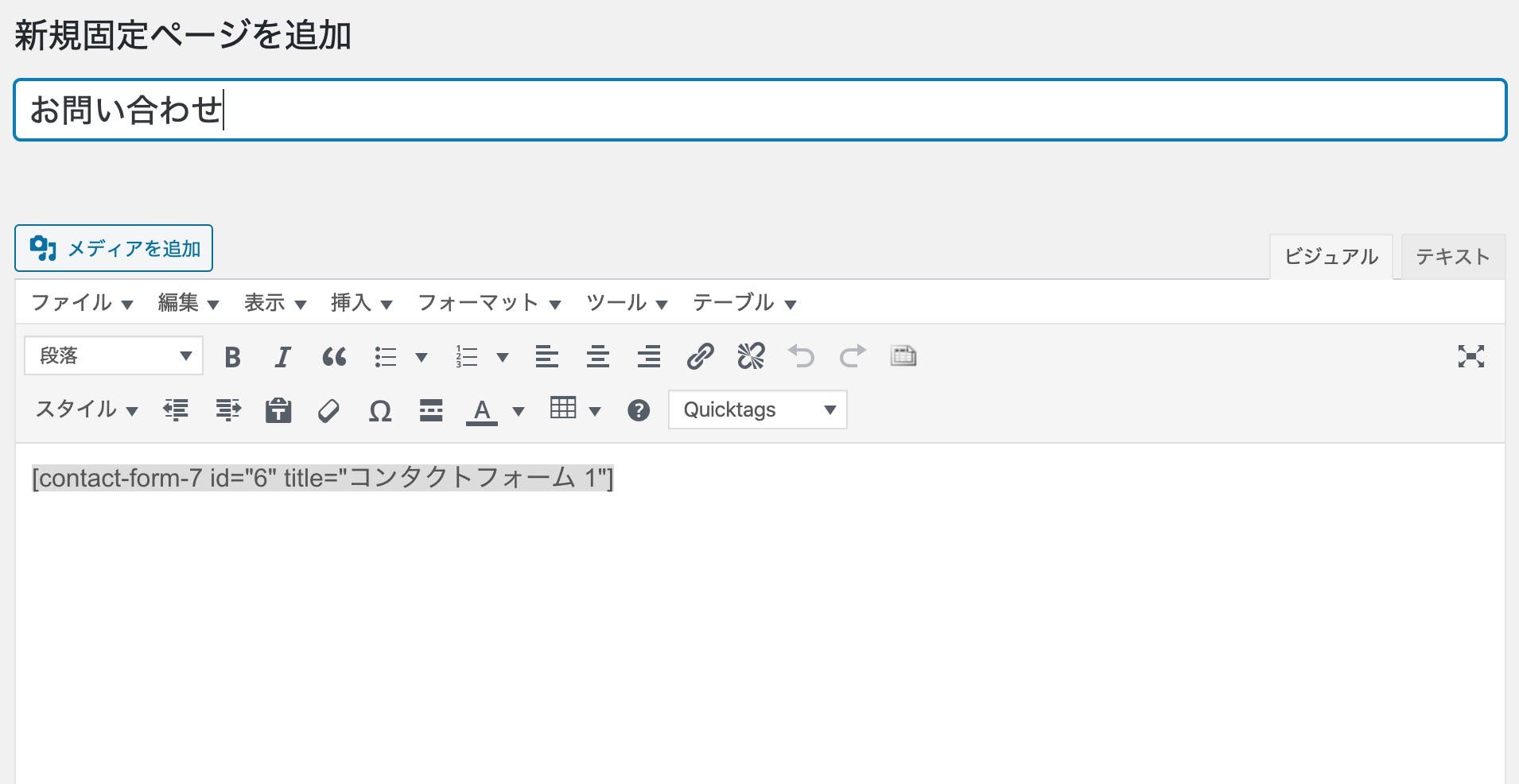
お問い合わせフォームの作り方 お問い合わせフォームを作るときは「Contact Form 7」というプラグインを使うのが一般的です。 JINには「Contact Form 7」に最適化されたデザインが入っていますので、プラグインを入れただけで、以下のような綺麗なお問い合わせフォームが作れます。




問合せ 電話するボタンの設定 スマホ専用 Eしずおかパッケージプラン 使い方マニュアル



1




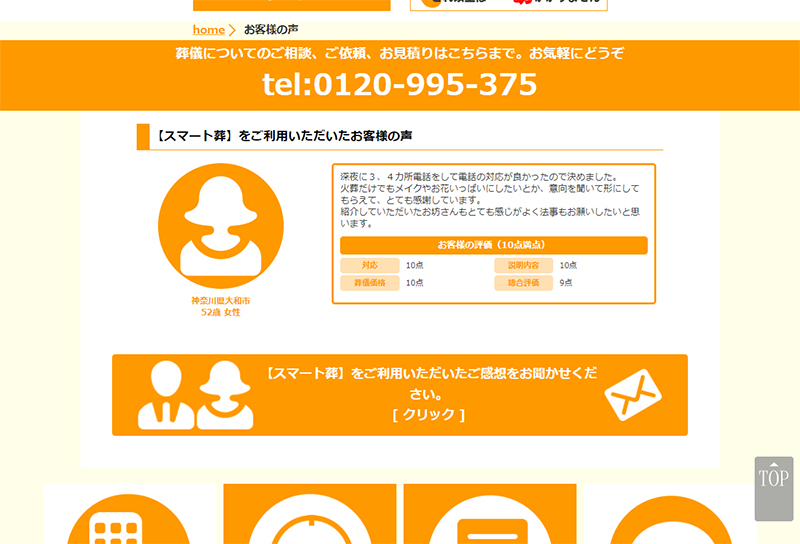
大和市火葬式様 Webサイト制作 システムエイト




コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市




ランディングページの問い合わせフォームをガチれ 問い合わせ数を倍増せよ Webマーケティングユニットmusubu 結ぶ 公式サイト



Call To Actionボタンの重要性 目立つ事が大事 Sos110番




Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル




分でできる Wordpressブログ お問い合わせフォームの作り方 初心者のためのブログ始め方講座




Webサイトのお問い合わせボタンは何色にすべき マーケティングのプロフェッショナル集団 インパクトm




Webボタン素材 オレンジ色の問合せボタン お問い合わせはこちら 無料フリーイラスト素材集 Frame Illust




Wordpressでお問い合わせフォームを作成する方法 プラグイン Googleフォーム編 Pinto By Plan B




フリー素材 お問い合わせ用のボタン M2net



お問い合わせフォームに リセット ボタンはいらない 歯科デザイン総合研究所 Dds




資料請求ボタンのabテスト問い合わせ率1 27倍 文言 マーケティング アプリ




ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ




Webボタン素材 緑色の問合せボタン お問い合わせはこちら 無料フリーイラスト素材集 Frame Illust




お問い合わせボタンのイラスト イラスト素材 フォトライブラリー Photolibrary



スマートフォンでも見やすく使いやすい スマホ版webデザインの8のポイント Tom Creative トム クリエイティブ




コンバージョン率アップ Lpコンバージョンエリアのデザイン シーズ クリエイト ホームページ制作 柏市 松戸市 流山市



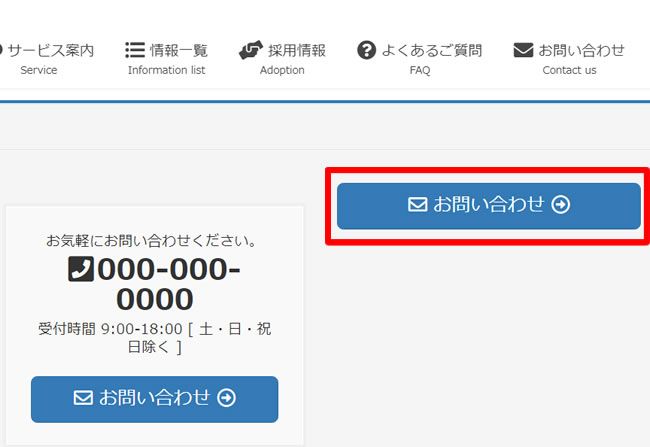
Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する Vektor Wordpress Solutions




株式会社スカイテクノス様 事業内容ページ 制作実績 香川県高松市でホームページ Web制作なら株式会社ゴーフィールド




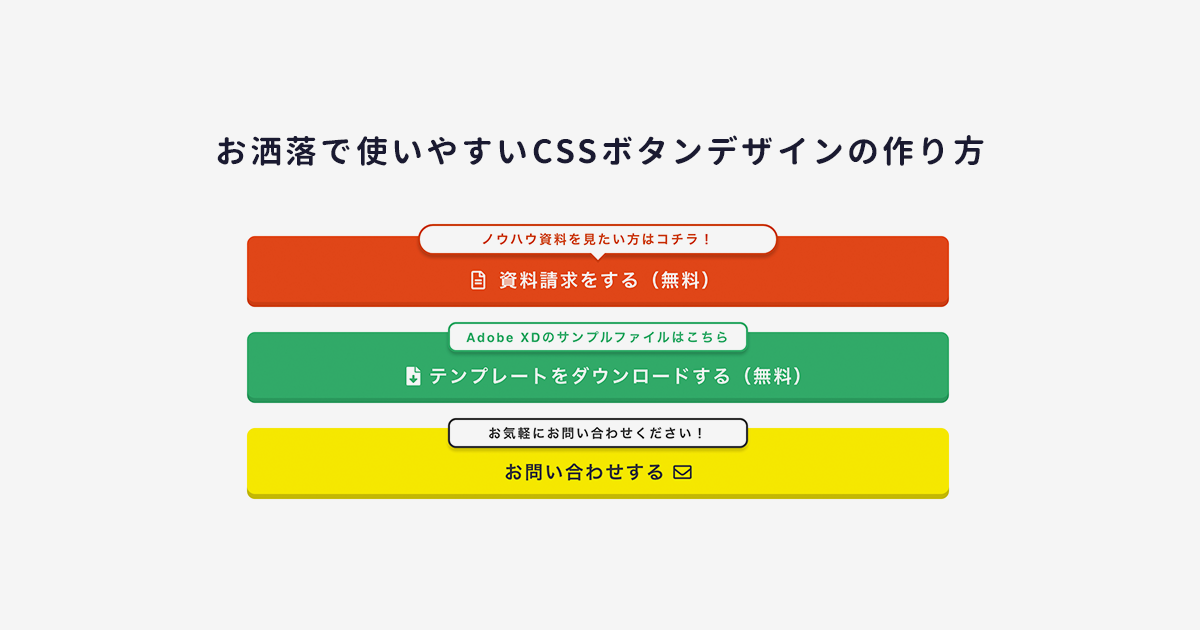
コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




問い合わせボタンの設置 トップページの作り込み4 アミアンインターナショナル




お問い合わせボタンイラスト No 無料イラストなら イラストac




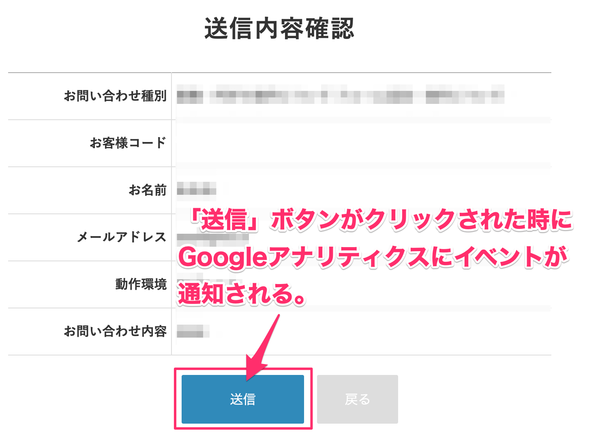
Googleタグマネージャー ボタンクリックの計測方法




事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成



お問い合わせに誘導するボタンエリア個 Webデザインのタネ




Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan




これだけはおさえて Cvボタン改善でcvrを劇的に上げるための3つの方法 Pinto By Plan B




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




ボタンに対する追記がある場合のマークアップ Accessible Usable



ランディングページのボタンについて Webマーケティングの情報をデリバリー Deliways




運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法




ウェブスク 定額でデザイン依頼し放題 ホームページ制作サブスクサービス




問い合わせボタン お問い合わせ ボタン




お問い合わせ誘導ボタン コンバージョンボタン と補足説明のデザイン Content01 ホームページ作成 Webreak のデザイン テンプレート




お問い合わせボタン イラスト素材 フォトライブラリー Photolibrary




Amsケーススタディ フォームのコンバージョンを計測する




お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア




お問い合わせボタンのa Bテストを行います 無料のa Bテストツールを使うのでコスト削減が可能 Webサイト分析 ココナラ




Wix エディタ テキストボタンをカスタマイズする サポートセンター Wix Com



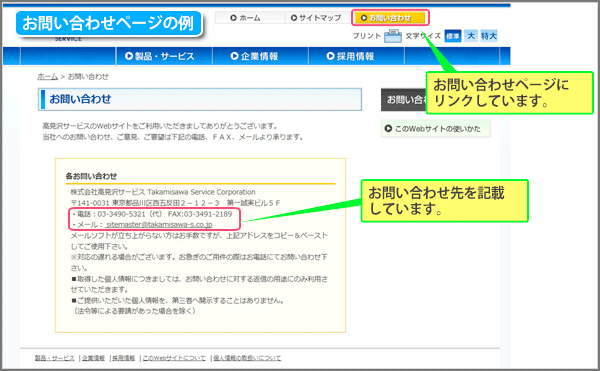
このwebサイトの使いかた Tamex 高見沢メックス




Cvrが高いランディングページのctaボタンデザインとは 5つのポイント解説 Zeroラボ コンテンツマーケティング Lpo対策




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




超初心者 Wordpressでお問い合わせフォーム設置 超初心者と一緒に覚えるwordpressの始め方




お問い合わせボタン バナーは目立っていますか アキさんのブログ




Webデザイナーが知っておきたいコンバージョン率の高いボタンを作る方法




お問い合わせ設定機能を活用しよう Reserva機能紹介 Reserva Digital




お問い合わせフォームの送信ボタンを選択項目に応じて文言変更する方法




画像を使った送信ボタンを設置する Graycode Html Css




Webからのお問い合わせをlineで受ける方法




お問い合わせ コンバージョンボタンの作り方wordpressカンタン君でラクラク Youtube




Bizvektorのページ下部の連絡先 問い合わせボタンを画像に変更する 西沢直木のit講座




セールスレター ランディングページデザイン制作代行 Kataoka Design Marketing Blog Archive こんなデザインも お任せ下さい




お問い合わせボタンを設定 メールのアイコン のイラスト素材 ベクタ Image




Lightning Pale 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Wixにプルダウンやラジオボタン入りのお問い合わせフォームを付ける方法




ウィジェットにお問い合わせボタンを設置する方法




Line でhpにお問い合わせボタン設置し成約率upする方法 ネットビジネス アナリスト横田秀珠 お問い合わせ プレゼントキャンペーン ボタン




お問い合わせボタンの場所も大切な要素 税理士事務所のホームページ制作 運用 ビルドコア




中壹株式会社ホームページ お問い合わせ




初心者ブロガー サイドバーにお問い合わせボタンを作ろう 理系学生の茶の間のちゃ



48jwg6ce8krhmctd4656c Com Informations Informations 5453




初心者デザイナー向け Aでもっとデザインをクオリティアップしてみよう ウェブデザイン編 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ




Jinのお問合せボタン簡単に色変更方法 Wordpress小技 Ioviv Blog 株 副業 不動産 ブログ




スマホデザインで意識すること 基本編 制作ブログ 名古屋のweb ホームページ制作 運営 企画作成はアババイへ




誰でも実践できる 見やすいホームページを作るための11のポイント 21年最新版 Web幹事




チャットでのお問い合わせ ソニー生命保険




Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan




このwebサイトの使いかた 高見沢サービス Man Machine Harmony



お問い合わせ の記事一覧 フリー素材 取り放題 Com ネットショップ Ecサイトに最適なホームページ Web素材



お問合せボタン 南相馬市立総合病院




Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使




事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成




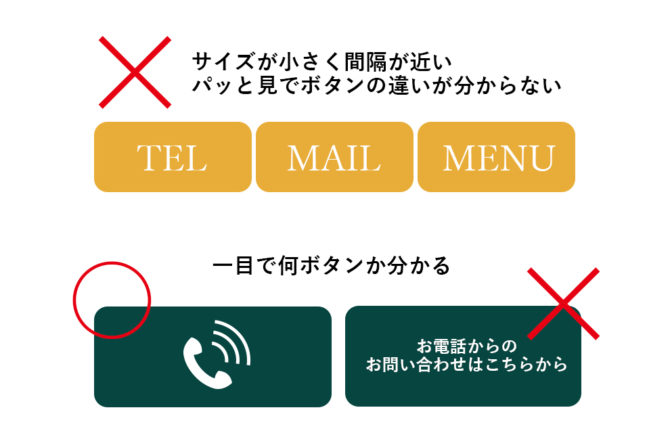
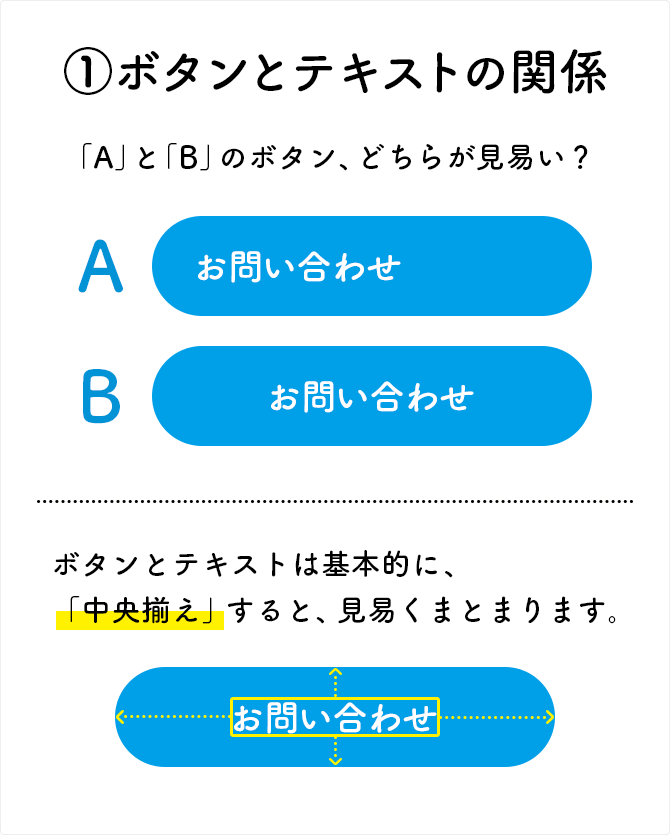
見やすいボタンに共通している配置の法則 ヒカルデザインb



3




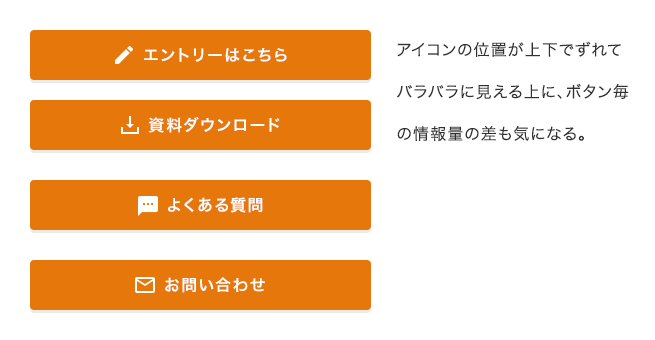
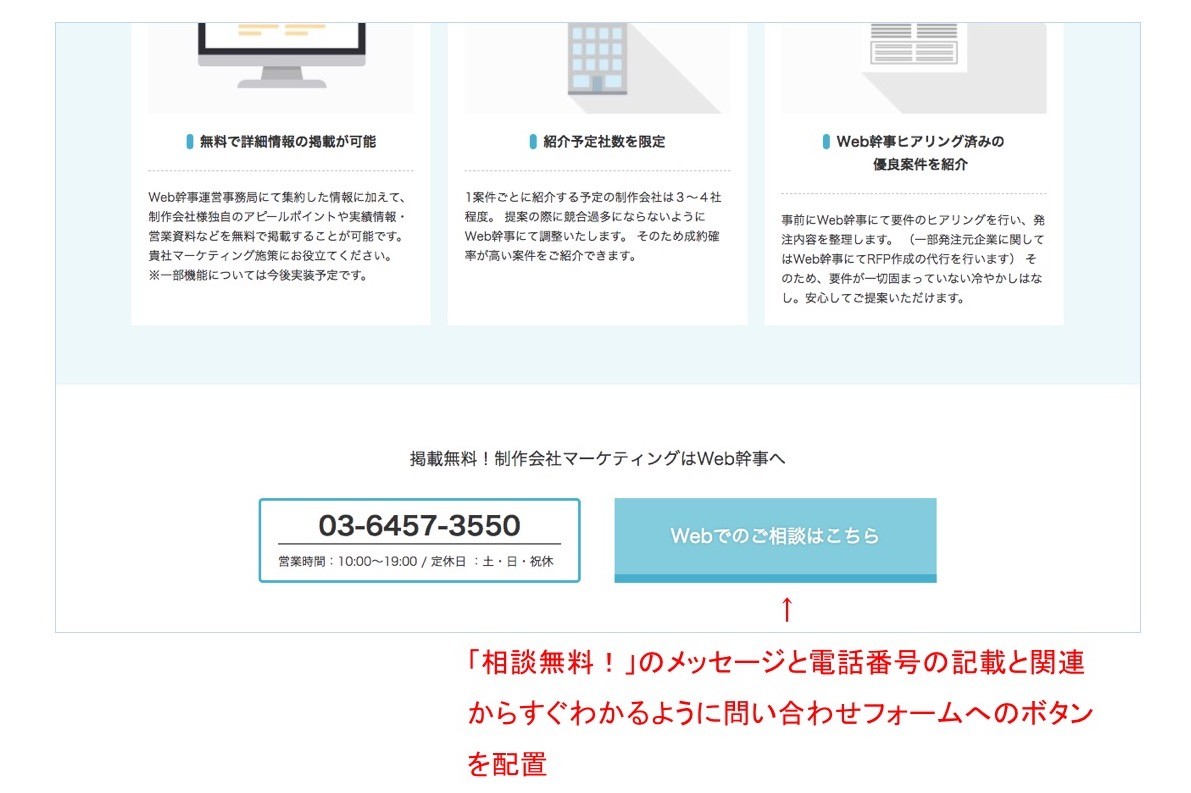
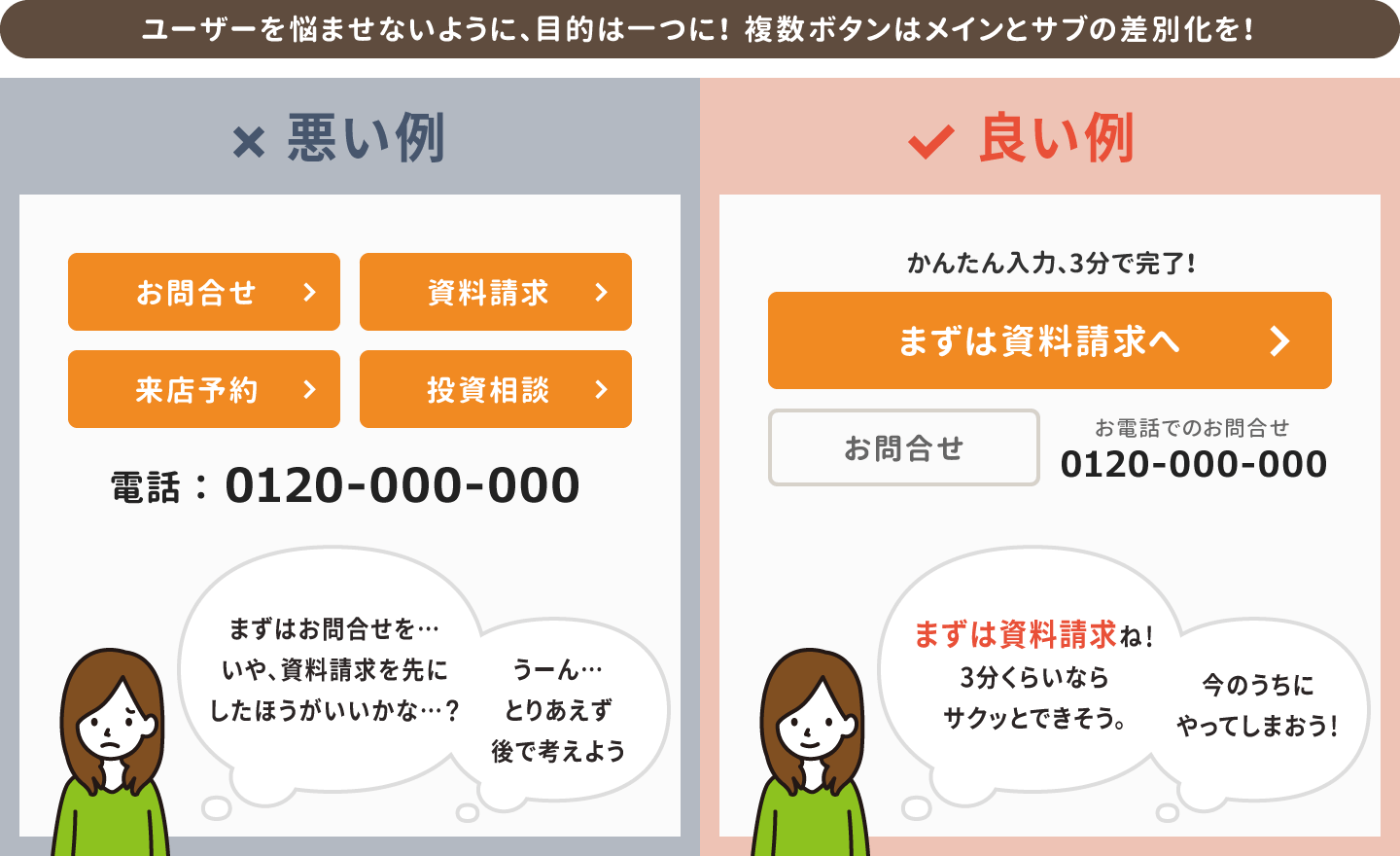
お問い合わせボタンを工夫するだけで劇的に改善 ターゲットとなるお客様を誘い込め 株式会社ウェブ企画パートナーズ




コンバージョンって何 これを知らずして御社ホームページの成功なし 株式会社ラルズネット




こんなctaが効果を出してきた ターゲットの関心をガシ掴むノウハウとは Lpデザイン道場 第三回 リスティング広告運用代行ならasue




スマートフォンから閲覧の際 お問い合わせボタン 設置のお知らせ お知らせ 豊橋 豊川めっき 表面処理 まずはご相談ください 小池テクノ




ウィジェットにお問い合わせボタンを設置する方法




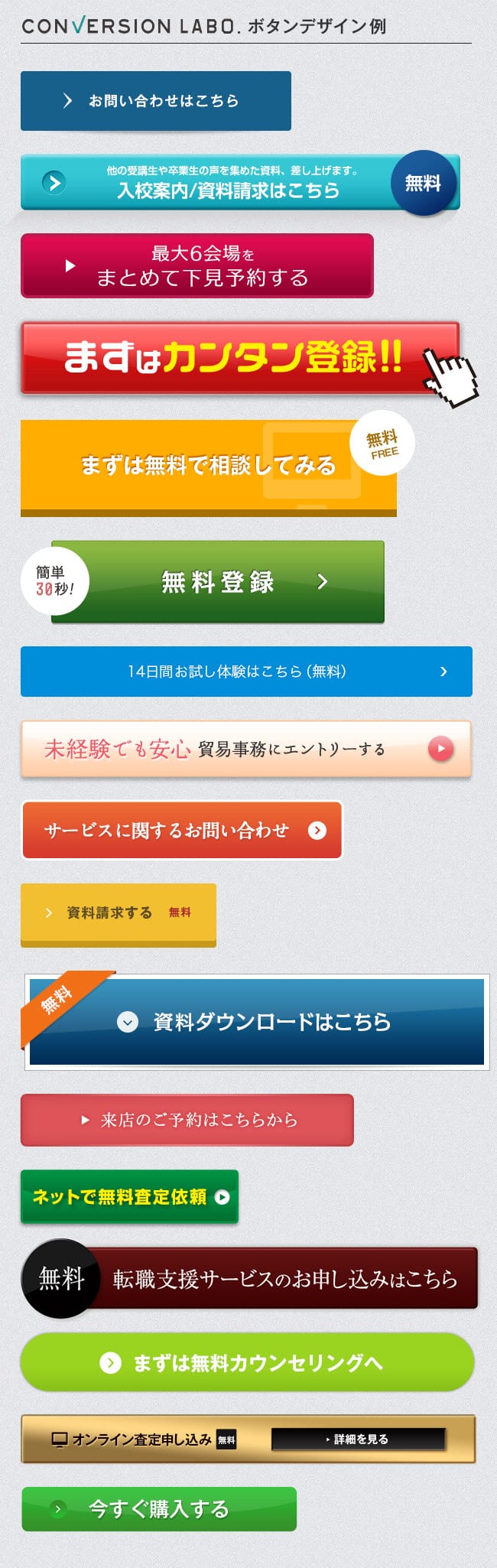
ランディングページのボタンデザインを考える Lp制作 改善のコンバージョンラボ




Webボタン素材 緑色の申込みボタン お申し込みはこちら 無料フリーイラスト素材集 Frame Illust




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Q Tbn And9gcs0ojnj5ah5lbaznsysp9yj I0beshp7vmot7 Cj6o4evfnjvhu Usqp Cau



無料お問い合わせボタン素材 手紙アイコン1 フリー素材紹介のブログ




Facebookのctaボタンとは ページへの追加 設置 設定方法



お問い合わせボタンの作り方 Part01 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン



ブログの画面下にline のお問い合わせボタンを実装しました オレヤデバナヤデ 美容師バナのブログ




お問い合わせ電話アイコン ボタンのイラスト素材 ベクタ Image




Wordpressでお問い合わせフォームに商品名などリンク元の情報を投げる方法 株式会社ベクトル




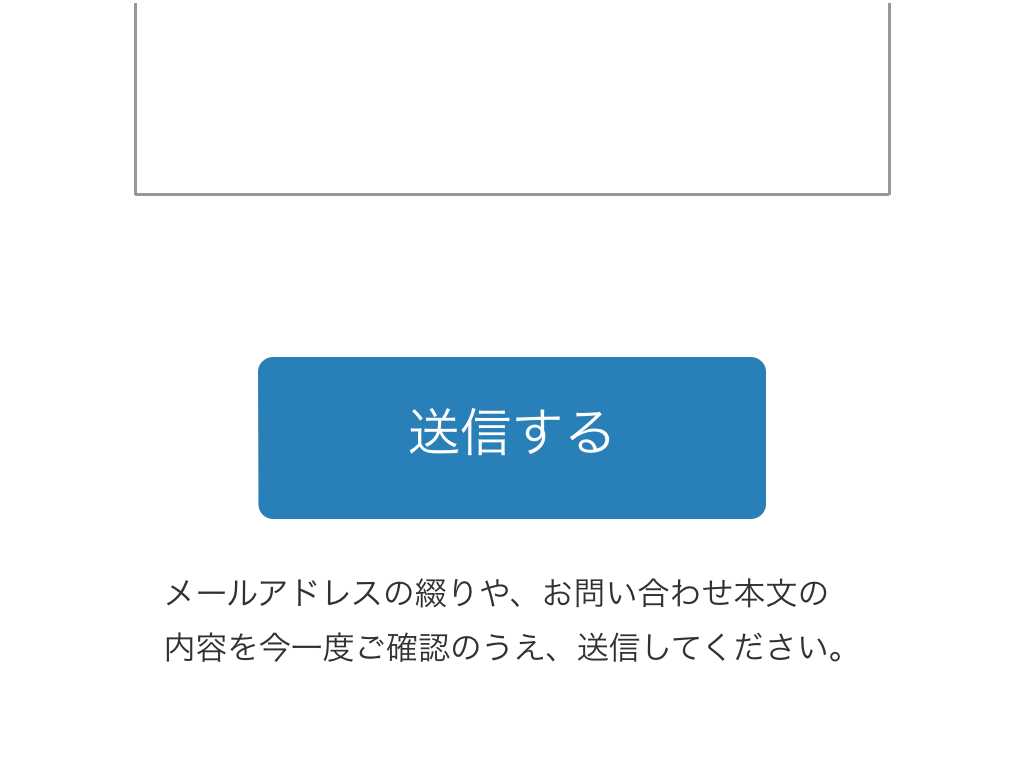
コンバージョンエリアをデザインしてみよう




メールフォームの作り方とは フォームを設置するメリットやセキュリティ対策も解説 マーケティングコミュニケーションシステムwebcas



お問い合わせボタンの作り方 Part02 Webデザインは独学では学べない プロが教えるゼロイチwebデザイン



1




お問い合わせボタン 東京で始める貸し農園 会員制農場ポモナ Pomona Membershipfarm



お問い合わせボタン フリー素材のカオスモード



0 件のコメント:
コメントを投稿